Choosing a new way to generate HTML content
Update: after spending some considerable time trying to write
a system in PyQt we realised we were getting bogged down,
and decided to go for a rethink. We have now gone for a
web-based TipTap editor, which I'm happy to say is now
fully functional.
This blog looks at why at Wise Owl we needed a new HTML Editor to generate
content for our website, and the process by which we arrived at QT for Python
(PyQt5).
I'm hoping that this blog will help others faced with the same problem to
decide how to proceed; plus there's always the chance that someone will point
out how we could have made a better decision!
Our current system, and why it needs replacing
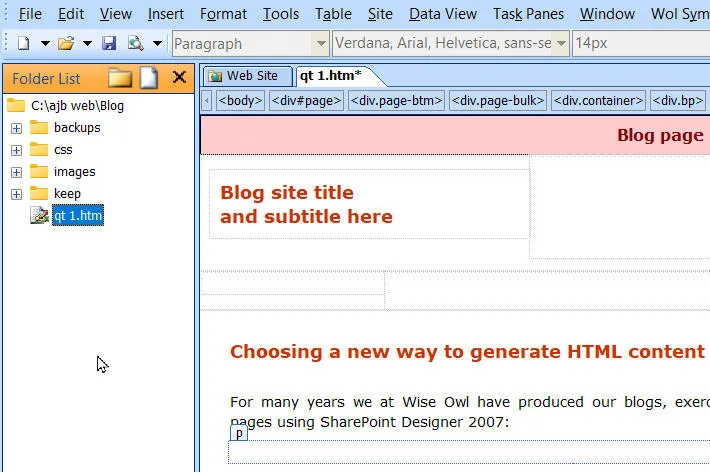
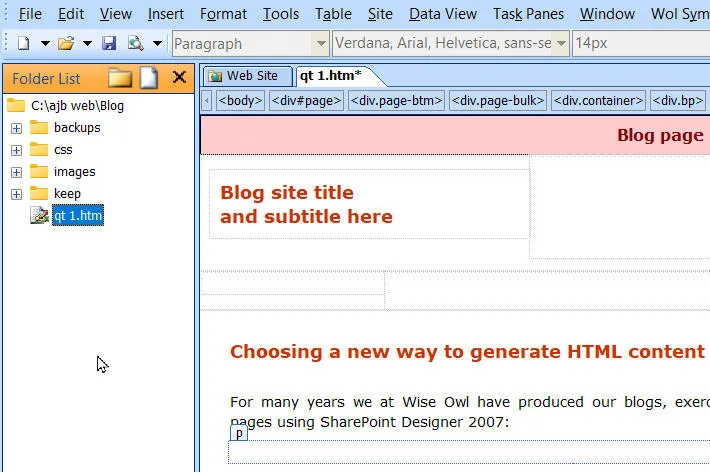
For many years at Wise Owl we have produced our blogs, exercises and many web
pages using SharePoint Designer 2007:

This blog being created in SharePoint Designer.
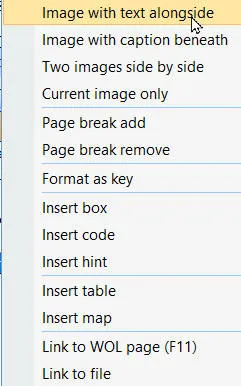
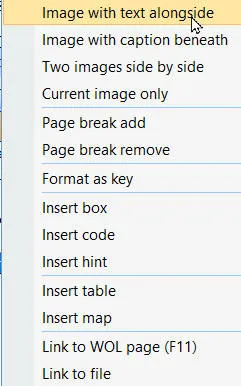
We've written lots of macros in VBA to customise the short-cut menu when
inserting items:

The menu option I chose to insert this picture!
However, the current system has three big problems:
|
Problem
|
Notes |
|
Age |
SharePoint Designer 2007 was launched in (I assume)
2007. While it still runs in Windows 11, its days must be numbered. |
|
Clunkiness |
The software itself is OK, but it's difficult to
customise with VBA (and no one apart from me understands the existing code - and
even I struggle to at times ...). |
|
Speed |
To edit a blog, exercise or web page a Wise Owl has to
go into SharePoint Designer and open the corresponding HTML file. It would
be much better if we had a proper CMS (Content Management System), which allowed
people to edit content just by clicking on it. |
In addition to the above problems, we used to use the following add-in to assign keyboard
short-cuts to macros, but this no longer seems to work:

This little add-in no longer
works. I miss my short-cut keys!
Decision 1: web or windows?
By default the best way to release software is as a website or web service,
since it makes distribution and managing updates trivial. Web-based HTML
editors that we've found include:
|
Software |
Notes |
|
TinyMCE |
Used by sites like Medium, this is probably the most
popular online eidtor. |
|
CK Editor |
We currently embed this within some pages of our internal system to format
emails for sending. |
There are dozens of other web-based editors available, but they all suffer
from the same problem: they use client script (nearly always JavaScript) to
control what happens. This makes them flaky (our installation of CK Editor
needed a bit of TLC when a text box stopped appearing) and difficult to
customise.
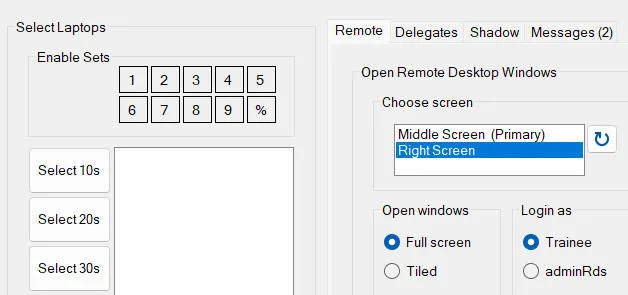
The alternative to using a web-based system is to create a windows-based GUI
program (GUI standing for Graphical User Interface) such as this:

Part of "Wordsworth", our online training management system
(written for functionality rather than beauty!).
Windows systems are much quicker to write than web-based ones. Here are
the 4 main reasons for this:
|
Advantage |
Notes |
|
Remembering state |
When you go from one web page to another, you lose any memory of what's been
happening (the second webpage doesn't remember the state of the first).
This means that you have to go to extraordinary lengths using hidden variables,
cookies and/or session variables to remember simple information. In a GUI
system this problem doesn't exist! |
|
Event-handling |
In a GUI system you can usually double-click on a button to attach code to it.
This code will then have access to other values of controls on the form. In
a web-based system you usually have to write a JavaScipt function and
attach it to an event of an HTML control, then ensure that you get access to
values for other HTML controls on the same page.
|
|
Control position |
If you want a button to appear at a certain position in
a GUI form you drag it there; for the equivalent on an HTML page you would have
to use a CSS style to impose absolute positioning. |
|
Language choice |
In a web-based system you're pretty much limited to JavaScript or TypeScript for
client script; for a GUI system you can choose any language you like which is
supported by the framework you choose. |
Websites do however have one huge advantage: whenever you want to release a
new version of your software, all that you have to do is to copy some files onto
your web server and your new feature is available for use by anyone with access
to a web browser.
In the end our decision was based on risk. We know that we can create a
GUI HTML editor, but we don't believe that an easily customisable web-based HTML
editor exists.
Decision 2 - Choosing a platform
Having decided to build a custom GUI system, the next question was - how?
Being primarily a Microsoft training company, the obvious options were the
following:
|
Platform |
Notes |
|
WinForms |
The original successor to VB6, Windows Forms allows you to draw forms on screen
and attach code written in VB or C# (we used to run WinForms courses). |
|
WPF |
WPF (Windows Presentation Foundation) allows you to create forms which support
additional features such as transition effects, and makes it easier to build in
responsive form design. Forms are stored as XAML files. We also used
to run courses in WPF (using C# as a programming language). |
|
WinUI |
The Windows UI Library allows you to build applications to run on any Windows
platform. I've never used it, but I presume it
will be at least as hard to learn
as WPF. |
One of the biggest factors in writing a new system is that a number
of people should be able to help to build and maintain it. The new system
should also come with as many widgets as possible (particularly for editing HTML
and working with images). Because of this, we decided to go with a Python
UI such as QT or TKinter (see below for which). Why?
- We suspect that in 5-10 years' time it will be easier to get
Python support than support in C#.
- Python is much easier to learn and use than C# (honestly).
- Microsoft Windows interfaces may come and go, but Python GUI
applications are more likely just to evolve over time.
Above all, though, our biggest reason for going for a non-Microsoft solution
is that Python modules always seem to work better than their equivalent Microsoft .NET
namespaces, as well as being more powerful and easier to use.
Decision 3: choosing a Python GUI
Having decided to go for a Python-based GUI system, the only question
remaining was ... which? Here are a couple of options:
|
GUI
|
Notes |
|
TKinter |
TKinter is included within the Python compiler, so is in
a sense the default or native Python GUI platform. |
|
PyQt |
QT (pronounced Cute) was originally developed as a C++ GUI, but now
supports Python too. |
There are many other possible frameworks you can use, including Kivy,
wxPython and PyForms. In the end we went for PyQt5 for
the following reasons:
- It comes up as the first choice on most websites reviewing
Python GUIs.
- I was able to find websites showing how to build HTML
editors using QT (for example
here and
here).
- QT includes the QTextEdit widget (a WYSIWYG rich text editor
supporting HTML).
- I love the way that you can use CSS to format QT forms.
Time will tell if we've made the right decision about this. What do you
think?